Mariia Kostiukova
XR design and prototyping, concept development
Hello, I am Mariia, an XR designer and developer interested in creating and developing concepts and prototypes for marketing, entertainment, cultural, event, and educational VR/MR/AR experiences and applications.
I thrive in dynamic environments, constantly generating fresh ideas, solving problems, and exploring different angles to find unexpected solutions. For me the most fascinating part is finding a way to bring an idea to life.

Paint Goethe
This MR application was created for the Goethe Museum, Klassik Stiftung Weimar, during my fifth semester. Goethe is well-known as a man of many talents who carefully crafted his perception by others. However, we wanted to show the 'real' Goethe — his personality and interests — and how he is perceived differently by each person. To do this, we played with the idea that nothing describes a person better than their belongings and used objects from the vast museum's collection.
My contributions
as a creative concept developer:
- research on Goethe and his works
- defining the general art style and the content
- conveying the key idea and the development of the experience
as a lead developer:
- defining all the interactions
- writing scripts for the whole experience (except the camera)
- integrating other's scripts
- adding, adjusting and integrating assets and 3D models
- optimisation for better performance
- creating a final working APK#Unity #C# #ConceptDevelopment #MixedReality #MetaSDK
Experience trailer

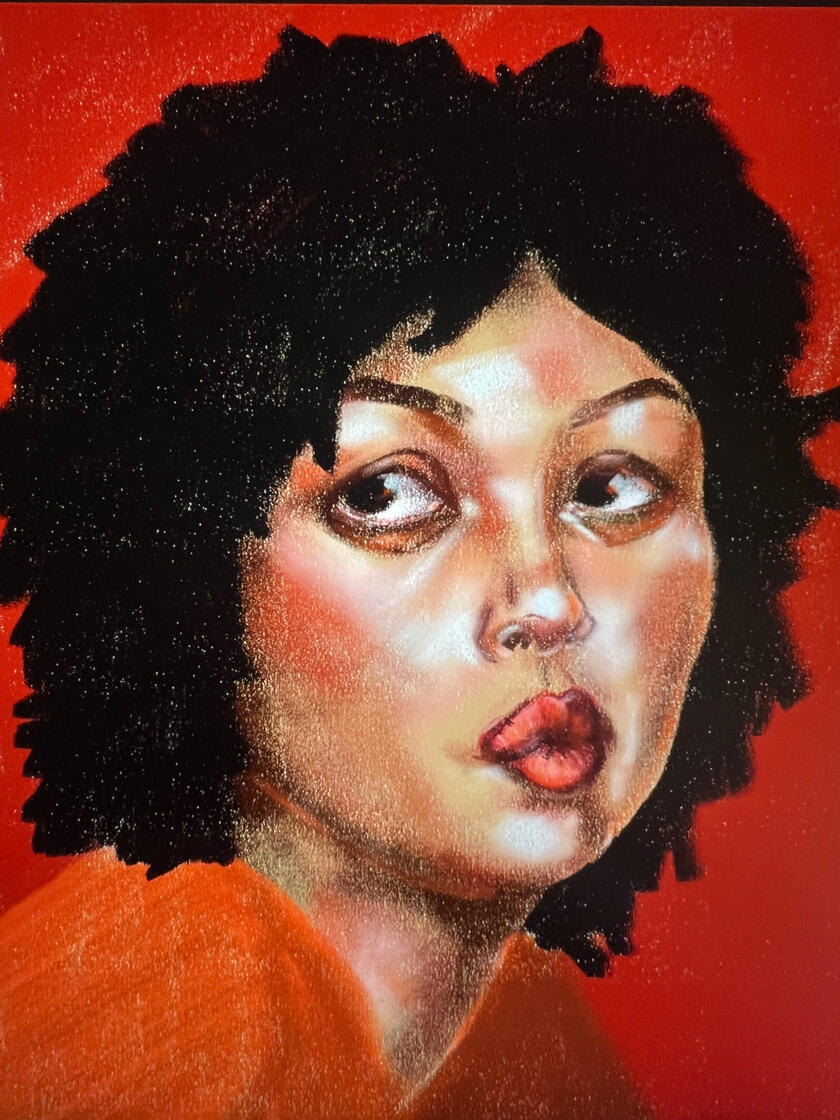
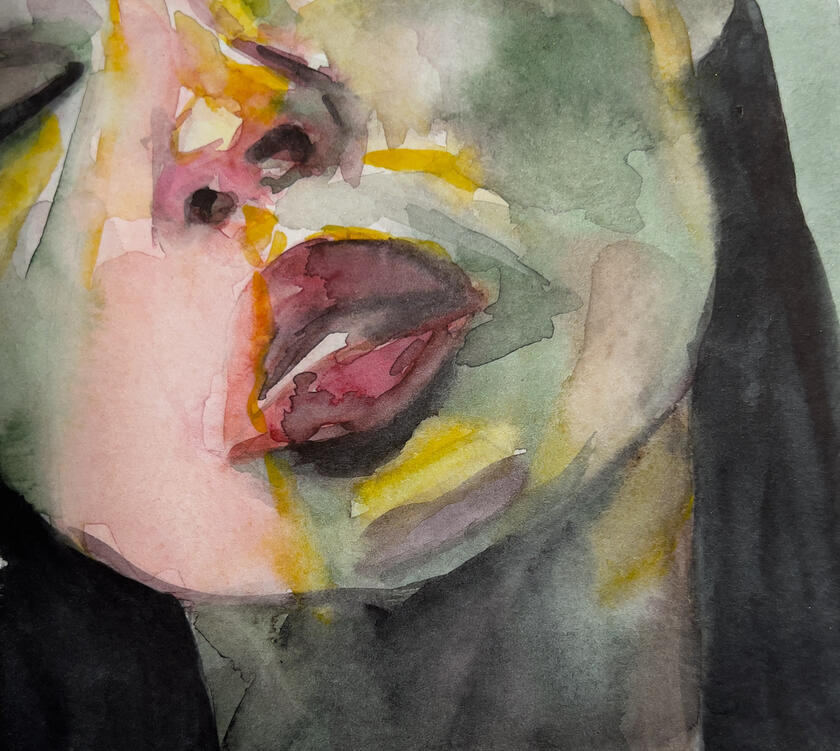
One of the portraits created
ChanChanVR
The project was created within the course of my study. The topic was Over-reality in the context of Cultural heritage sites.
My team decided to choose a little-known location in Peru. The city of Chan Chan is an endangered UNESCO site and the largest adobe city in the world.There were a few areas I worked on: narrative and visual development, coding, and shaders.In the vertical slice, I created the beginning of the experience: the intro scene, set-up of the main scene and its settings, grab and socket interactions to activate the experience, ornament activation and animation, switching background sounds; and ornament deactivation and the reward interaction in the end (all can be seen in the walkthrough).#Unity #C# #ConceptDevelopment #VirtualReality #XRInteractionToolkit
Trailer
Unpolished walk-through
Concept trailer
MindMap Tool
As a creator I often use mindmaps to brainstorm and organise my ideas; however the process may become messy if the map needs to be changed or it is a big team map in the office.
So I thought of the concept of a MR mindmap tool which could be "carried around", be easily changed, and allowing to add some additional info( a note, an audio, or sketch) and keep it within. In addition, to have a multiuser mode.
The initial idea was completely spatial 3D, but after talking to others I decided to switch to 2.5D.#Unity #ConceptDevelopment #MixedReality #C# #MetaSDK #MRUK #MetaBuildingBlocks #VoiceToText
Wall Decorator
The concept of this MR application came up from my personal need to decorate the walls in my room. The problem that I was not sure which images I should put on, how many frames and which formats I need, and how I can arrange them better. At that moment I thought of a lifestyle app to use before spending money and drilling the walls.#Unity #C# #MetaSDK #MetaBuildingBlocks #MRUK #Mixedreality
Concept trailer
Concept video
Royal Table
This is an idea of a MR application teaching people the etiquette at the table. Many people feel confused or stressed going to an important reception because they are not to such events. The app has to help and guide them through the process.
The table is set for a 5 course meal. At first, all the elements are explained and later the user is tested to check the order.#Unity #C# #MetaSDK #MetaBuildingBlocks #MRUK #Mixedreality
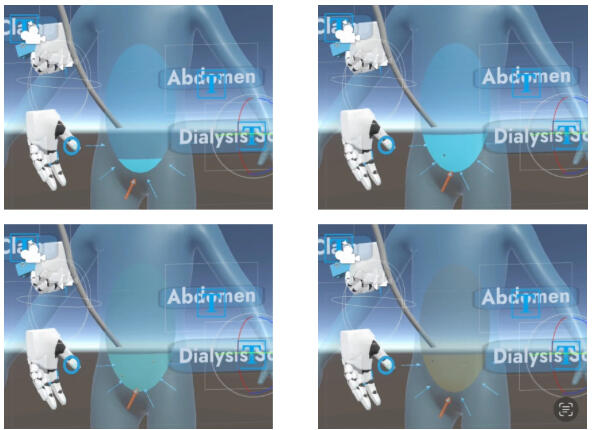
XR Interaction
During my internship I worked on creating VR interactions representing different types of kidney treatments. Using Blender, Unity, C# and XR Interaction toolkit I created three models which were implemented to an existing application.
The action is activated by a simple grab interaction. Once the clamp is removed, the abdomen fills with “liquid”. I created a two-color shader on the abdomen. When "the liquid" reaches a particular level, the small elements (toxins) get activated, and the color of the shader changes over time.#Unity #C# #XRInteraction #VirtualReality #Blender

VR Interaction
AR sculpture
“For where your treasure is, there your heart will be also.”
— Matthew 6:21
AR sculpture I created for the festival of digital art in the city of Arzamas, in 2024. It is located there with other works created by different digital artists.
The idea came to me when I saw the map of the city and its shape reminded me a heart. I thought that every person had a map of the city leading to precious places and people, and the city itself had its own heart, beating with its own rhythms. Therefore I chose a heart form and created the pattern coping the city map. The color choice was defined by the fact that the city has a lot of churches with golden domes and is famous for its golden embroidery tradition.#Blender #AR #Art #Exhibition
Stealing Beauty
The work was created on my Design study course.
I considered the concept of beauty and its ephemeral nature.
There is no consensus on the subject. The beauty is in the eye of the beholder, and anything vanishes over time.I created a sculpture in TiltBrush and then used different materials on the same model. As a result, I got two different looks. The head in the middle is the same model that I voxelised in Nomad Sculpt, and after a few iterations, it started to remain a skull.
I wanted to create an uneasy and anxious experience therefore I used a dark skybox and an ASMR sound.#TiltBrush #Unity #VR #Art

Stealing beauty
I am Mariia, an XR designer with a multidisciplinary background, currently studying Expanded Realities at Hochschule Darmstadt. Having completed five semesters, I am now entering my sixth.My goal is to contribute to the creation of XR experiences and applications for marketing campaigns, events, exhibitions, museums, and educational projects. I am drawn to dynamic environments where I can continuously explore new ideas, dive into unfamiliar topics, and seek innovative solutions.I aspire to grow into a Concept Director or Creative Lead, and to achieve this, I am eager to gain hands-on experience across all stages of project development — from engaging with clients and discovering the core idea that solves their needs, to finding the right technical and creative solutions to bring that idea to life.My background is diverse: I have studied interior design, fashion, photography, painting, tattoo art, stained glass, and various DIY practices. I also have extensive teaching experience, which has taught me how to structure large volumes of information, distill key insights, and explain complex concepts in an accessible way. This skill has proven invaluable in my XR work, as it allows me to quickly absorb and apply new knowledge.I’ve spent around six months interning at an XR company, where I worked on concept development and prototyping. I recently completed an XR bootcamp, earning a Certificate of Achievement with Honors, where I honed my coding skills and worked on multiple prototypes. Throughout my studies, I’ve worked on both VR and MR projects, taken elective courses on shader programming, and gained experience in Blender for 3D modeling, rigging, and animation.I am enthusiastic about joining a team where I can contribute my creativity, adaptability, and passion for XR design while continuing to grow and learn.
XR related education and experience
| Bachelor's Degree | Expanded Realities | Darmstadt | 2022 - present |
| XR developer intern | WELTENMACHER GmbH | Düsseldorf | Mar 2024 - Aug 2024 |
| XR Bootcamp Certificate with honors | XR Foundations and Prototyping | - | Oct 2024 - February 2025 |
Skills
Developing VR/MR/AR applications using Unity3D
Writing scripts in C# for Unity3D
Creating 3D models, animations and assets in Blender
Concept development
Sketching and storyboarding
Basic knowledge of shader programming
Using Git for project management and collaborative development
Problem solving and critical thinking
Tools
Unity
Blender
Git
Rider
VS Code
Blender
ProCreate
Processing
Substance painter
Wall Decorator
The idea for this app came from a personal experience. Imagine having a collection of images but feeling unsure about how to arrange them on your walls — not knowing which images to choose, how to place them, or what frame sizes and quantities you need. That’s when I thought of creating an app to use before heading to IKEA.The app scans and defines the walls in a room, allowing users to select images they want to preview on their walls. Frames are instantiated, and their size and orientation can be adjusted at any time. Since frames in stores are usually standardized, I added labels to indicate frame dimensions. Users can freely rearrange the frames to experiment with different layouts.Future development:- Allow users to upload their own images to the app.
- Implement a UI for image galleries and easier navigation.
- Add ray interaction to enable adding and rearranging images at various heights and distances.

Paint Goethe
Task
Create a Mixed Reality Application, showcasing Goethe and his heritage. The tagline of the project was "experiment".
Concept
Goethe left behind a vast heritage, and there was a wide variety of potential ideas to explore. To narrow down the list, we defined a few conditions and decided that the experience had to meet the following criteria:Focus on Goethe as the central figure.
Be relatively easy to use, regardless of users' technical proficiency.
Be engaging and enjoyable for users of all ages.
Be educational without overwhelming users with excessive information.
Be mobile so the museum could showcase the experience at various locations.
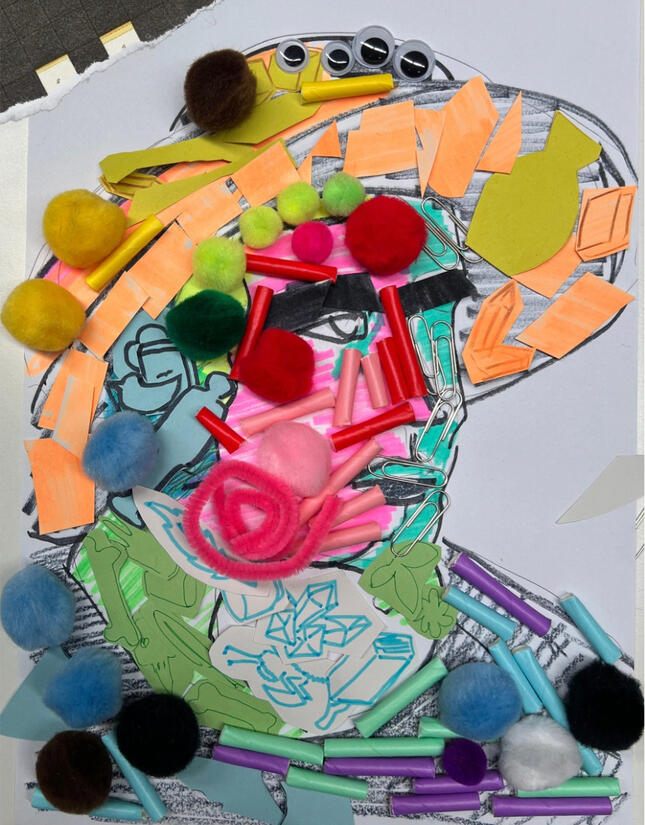
Be phygital, blending digital and physical elements.After several iterations, we decided to center the experience around the museum's collections. The final idea was to let users create a portrait of Goethe using different objects from various collections. Users could experiment freely: choosing the same or different objects, resizing them, arranging them systematically or randomly. We also wanted to give users the freedom to stop experimenting at any moment. In the end, they could print the portrait they created and take home a physical souvenir from their museum visit.
We began by testing our idea through simple prototyping and later experimented with ShapesXR to refine the experience.The primary goal was to reveal Goethe's personality — and nothing reflects a person’s essence better than their belongings. The museum's collections include thousands of items once owned by Goethe, providing a rich source of inspiration. This interactive approach would also allow users to examine objects up close, an opportunity rarely possible in a traditional museum setting. Additionally, the museum could change the objects used in the experience, giving visitors access to a broader range of items, including those kept in storage or rarely exhibited.Adding small bits of information to each object would enhance the educational aspect — these could be facts about Goethe, historical context, or details about the item's significance in its era. For users who tried the experience after a museum tour, interacting with familiar objects could reinforce their memories, helping them better retain what they had seen.Adding a printed image as the final part of the experience further strengthened the user's emotional connection to their museum visit. The image could also serve as a marketing tool, featuring additional information about the museum through a QR code or other elements.To ensure accessibility, we chose intuitive interactions like grabbing, pinching, and poking, as these are the most natural gestures for people of all ages. In fact, grabbing is one of the first actions humans perform after birth.


Works created by users
Development
First of all, I focused on developing all the main interactions and mechanics. I tried to create a universal solution allowing easily to create new object collections. I worked a lot with Meta sdk and various elements such as building blocks. I also had to make sure that the perfomance will be stable even if a user puts a big number of objects.
Git repository: https://github.com/Colin-Coriko/P5Paint-GoetheMain.git
Dial interaction
Grabbing and snapping
Scaling
Framing
Picking a quote
Taking a photo
Learnings and reflection
I was fully responsible for the final result so I had to plan and adjust the whole process accordingly to the changes we made.
I learnt that "ready" elements by Meta are very convenient for fast implementation but can be restrictive and make the process more comlex if the goal is to create a customed experience.
MindMapTool
This concept is the result of my regular use of mindmaps in my studying and working process. It is very useful but a map becomes a problem when you have a big one and want to move it or change.
I thought that it would be great to have a tool which would allow you to use a map anywhere, adjust at any moment, add more information and use it with others.
The initial idea was comletely 3D but after testing and talking to others I decided to turn it into 2.5D.
The use of VoicetoText simplified adding text because using a virtual keayboard can be challenging. What's more the nodes are supposed to keep additional info such as a note, an audio, or a sketch if the user wants to add some.
Additional functionality would include:
- multiuser mode
- changing nodes grouping and color
- adding and deleting nodes and connections
- adding layers to nodes
I also thought about adding a hand menu to the left hand to be able to switch modes between editing nodes and their content.
Working on this concept I learnt how to work with VoiceToText, creating custom gestures, importance of UI e.g. cool looking 3D is not always the best, nesessity of restrictions e.g. excessive number of gestures can be overwhelming.
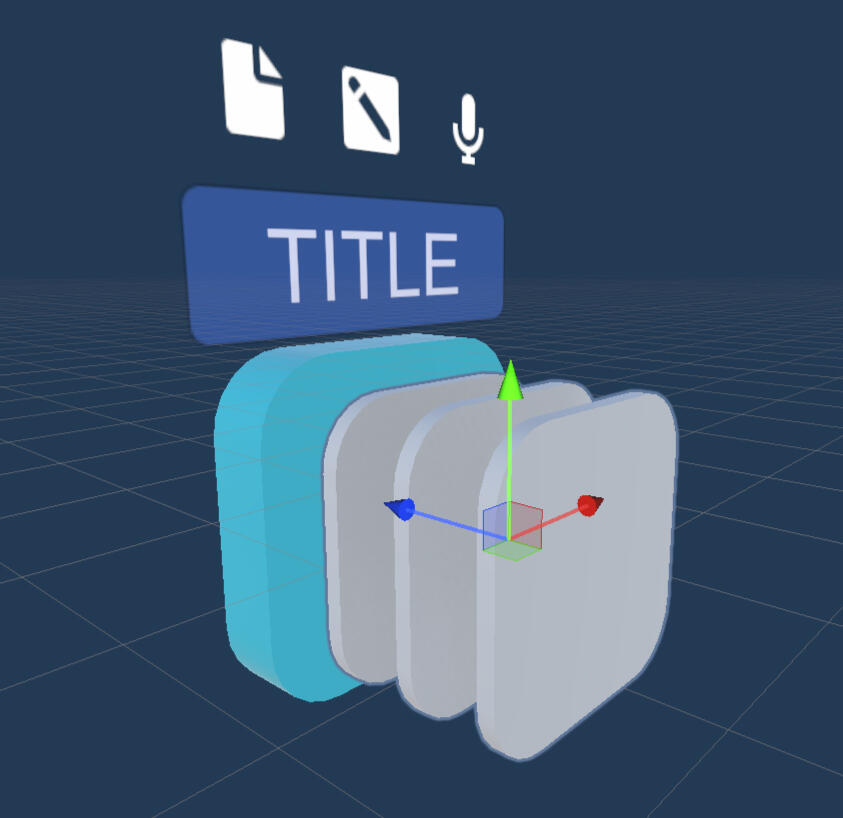
Initial 3D idea

Node structure includes a title and a menu. When a node "open" the user can see if anything else is added e.g. a note, a sketch, an audio
Changed design idea









ChanChanVR
The project was created within the course of my study. The topic was Over-reality in the context of Cultural heritage sites.
My team decided to choose a little-known location in Peru. The city of Chan Chan is an endangered UNESCO site and the largest adobe city in the world.
From the very beginning, we decided that we wanted to create an educative experience rather than a game that would spark interest in the location and its history.There were a few areas I worked on: narrative and visual development, coding, and shaders.
Working on narrative and visual development I researched the history, art, and culture and created our storyboards and trailers
Animatic of the experience
Intro scene
In the vertical slice itself, I created the beginning of the experience: the intro scene, set-up of the main scene and its settings, grab and socket interactions to activate the experience, ornament activation and animation, switching background sounds; and ornament deactivation and the reward interaction in the end (all can be seen in the walkthrough).
During the process, I actively used the XR toolkit, Unity events, and coroutines.
The main challenge was to imitate animation for the fish. After a few attempts and experiments, I ended up with a prefab with a code, which let to change the movement direction using tags.I also made a “pulsing” yellow shader because we wanted to “call the user to act” but we completely avoided text and focused on visual storytelling and guidance.
Unpolished walk-through